
Use of lightning-map in LWC
In this story, we will get to know about how use map in LWC
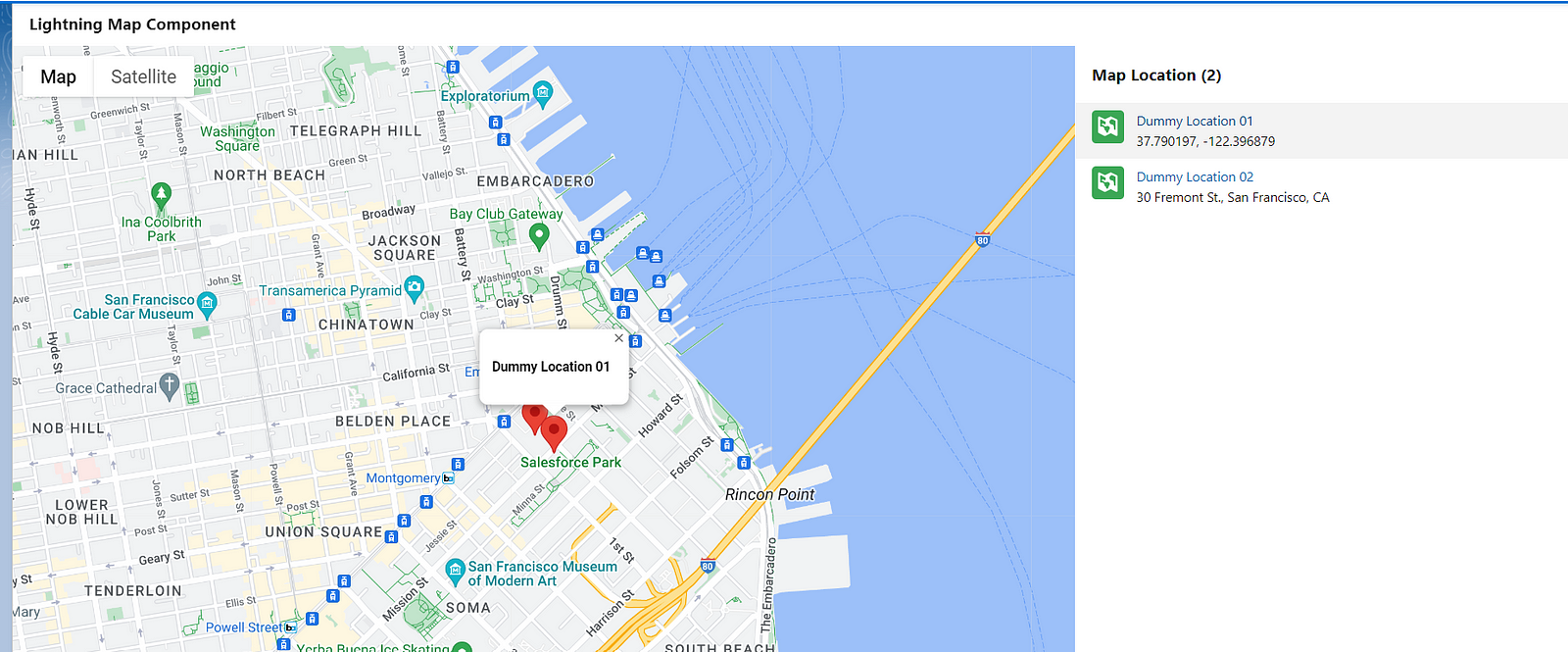
lightning-map is used to display single or multiple location with the help of geolocation data (latitude and longitude) and mapping from google maps.
Syntax
<template>
<lightning-map map-markers={mapMarkers}> </lightning-map>
</template>A map-markers(array of an object) contains:-
Location Information: A coordinate pair of latitude and longitude, or an address composed of address elements to be geocoded.
Description: (Optional) value, title, description, and an icon. These items are relevant to the marker but not specifically related to location.
mapMarkers = [
{
location: {
Latitude: '37.790197',
Longitude: '-122.396879',
},
value: 'DummyLocation001',
title: 'Dummy Location 01'
},
{
location: {
// Location Information
City: 'San Francisco',
Country: 'USA',
PostalCode: '94105',
State: 'CA',
Street: '30 Fremont St.',
},
value: 'DummyLocation002',
title: 'Dummy Location 02'
}
]Attributes and event contains in lightning-map component
- markers-title — you can give a title or marker.
- map-markers — Show location information.
- zoom-level — You can specify zoom level from
1to22in desktop browsers, and from1to20on mobile - list-view — To show list of multiple location, make it as ‘visible’
- onmarkerselect event — Retrieve the selected marker using the onmarkerselect handler.
- selected-marker-value — To select a marker on load, use the selected-marker-value attribute.
Example



Follow me on linkedIn and Twitter for such more related post
Comments
Post a Comment