
In this topic, we will get to know about how apex method are being called in LWC component.
Discussion about
- Call Apex method using wire adapter with demonstration.
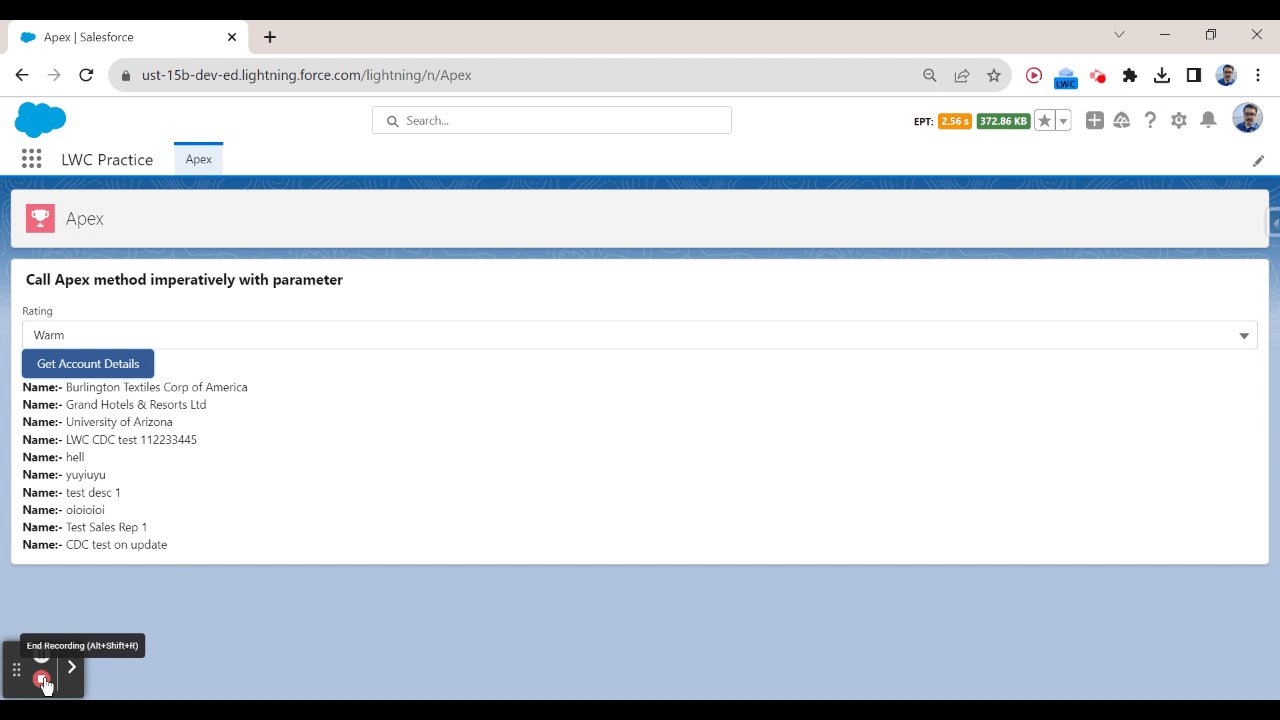
- Call Apex method using imperative approach with demonstration.
- Call Apex method using async and await approach with demonstration.
LWC can import methods from Apex classes. The imported methods are functions that the component can call either via @wire or imperatively.
Import Apex Method
import apexMethodName from "@salesforce/apex/namespace.classname.apexMethodReference";apexMethodName—A symbol that identifies the Apex method.apexMethodReference—The name of the Apex method to import.classname—The name of the Apex class.namespace—If the class is in the same namespace as the component, don’t specify a namespace. If the class is in a managed package, specify the namespace of the managed package.
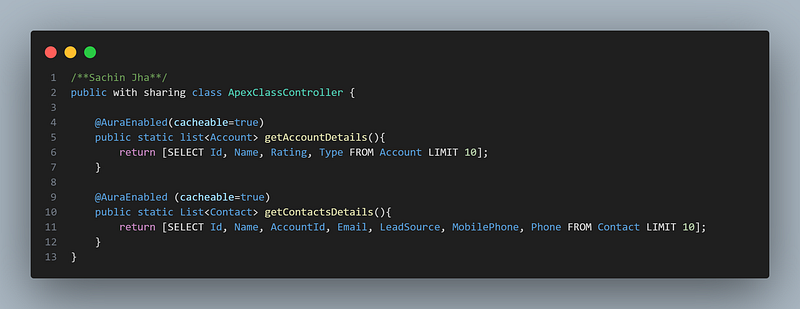
Expose Apex method to Components
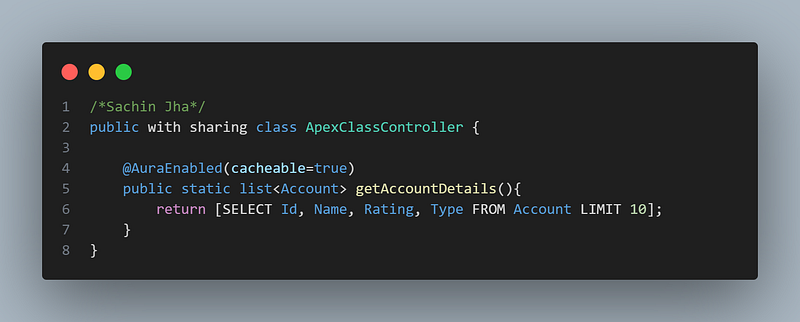
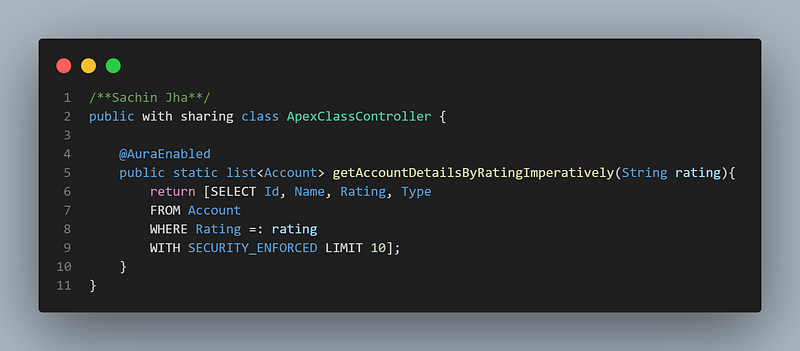
To expose Apex method, method must be static and either global or public with annotated @AuraEnabled.
If an Apex method is marked with @AuraEnabled(cacheable=true) A client-side Lightning Data Service cache is checked before issuing the network call to invoke the Apex method on the server.
Wire Apex method to LWC
To get Salesforce Data, you need to use @wire adapter in JS file, You can @wire a property or a function to receive the data. To operate on the returned data, @wire a function.
Syntax:
import apexMethodName from '@salesforce/apex/namespace.classname.apexMethodReference';
@wire(apexMethodName, { apexMethodParams })
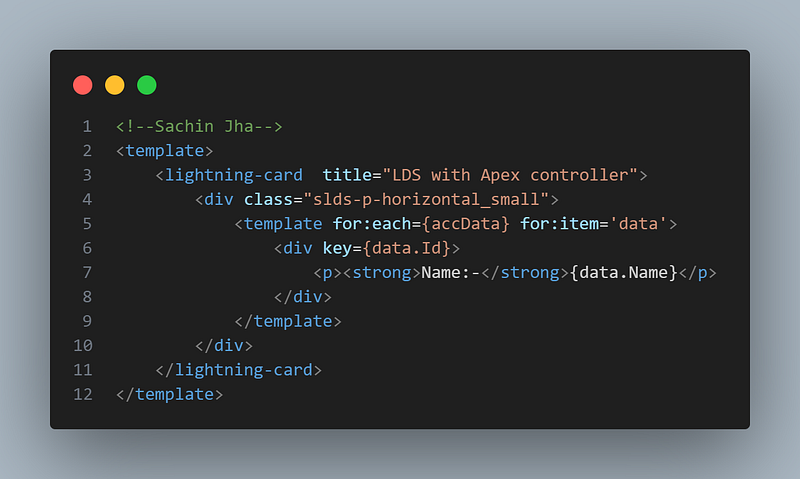
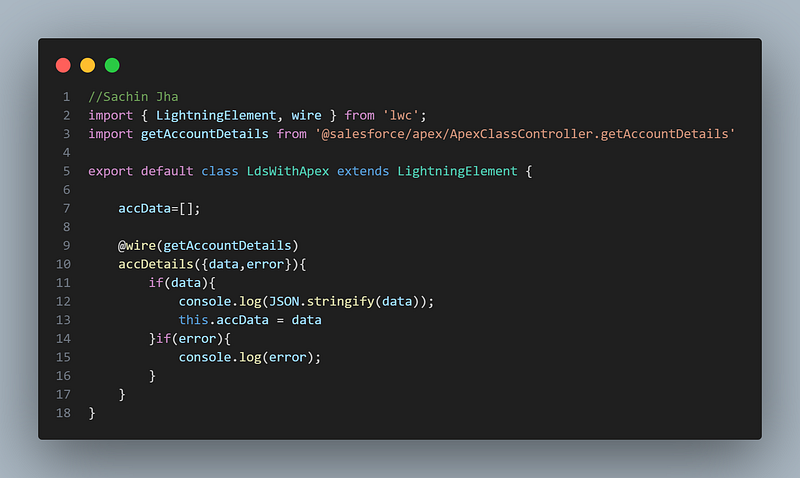
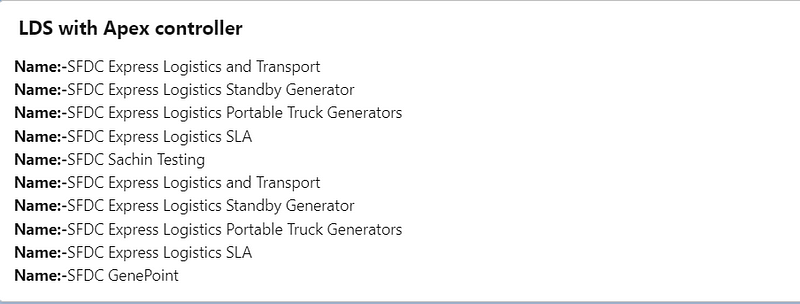
propertyOrFunction;Example of wire adapter




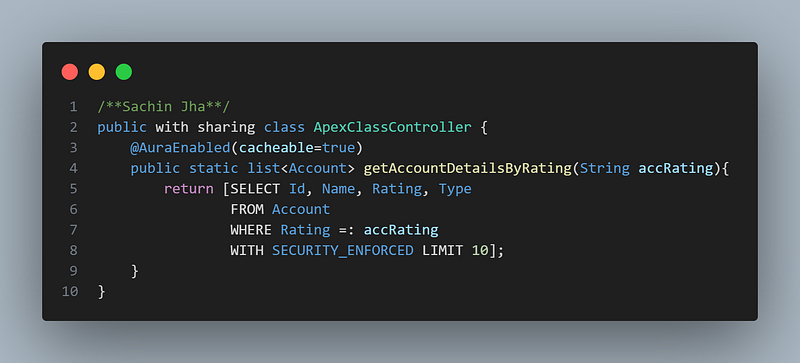
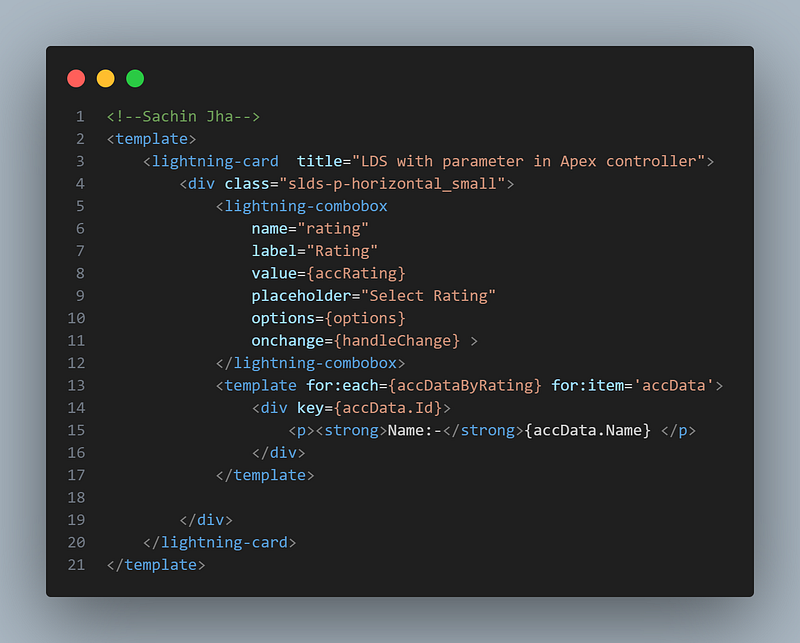
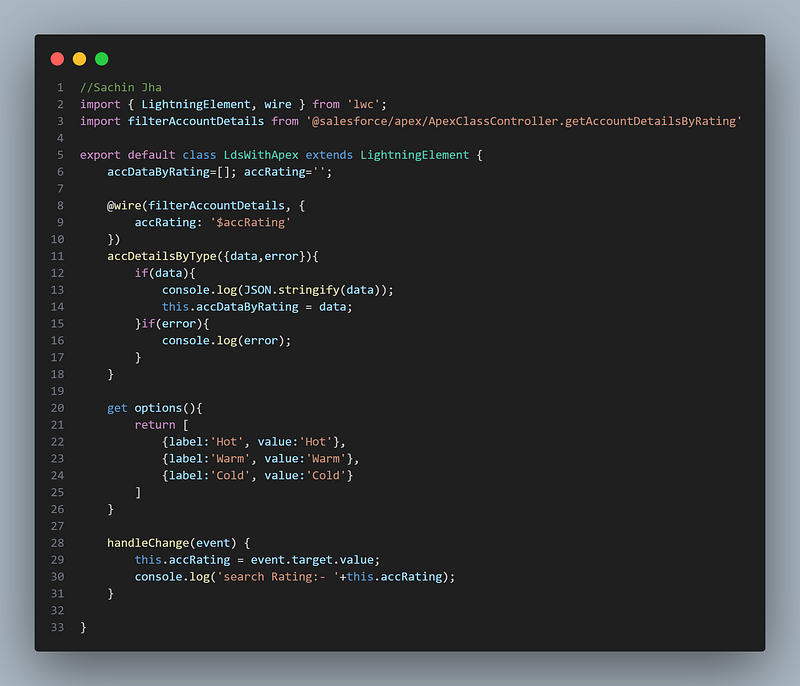
Example of wire adapter with parameter




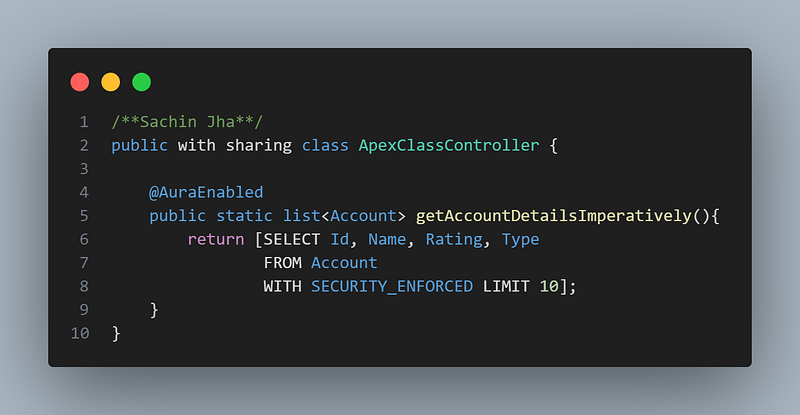
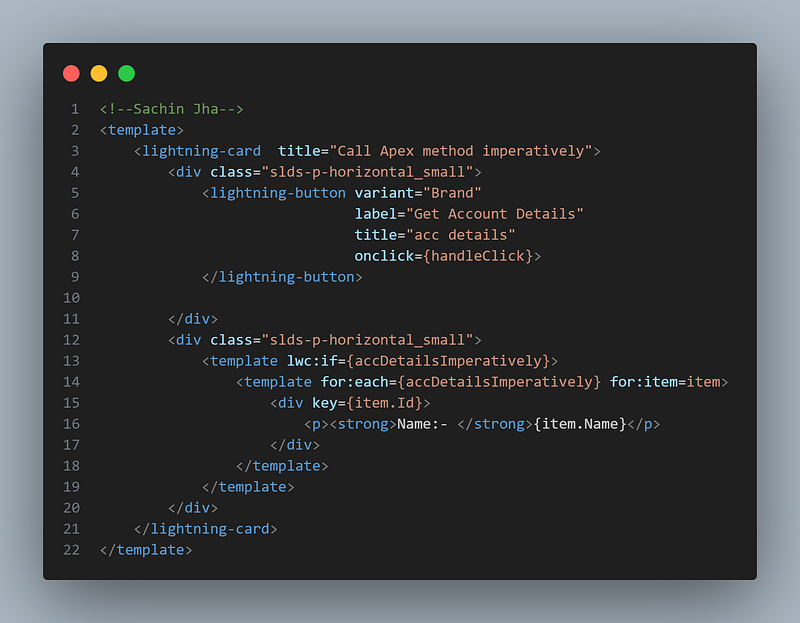
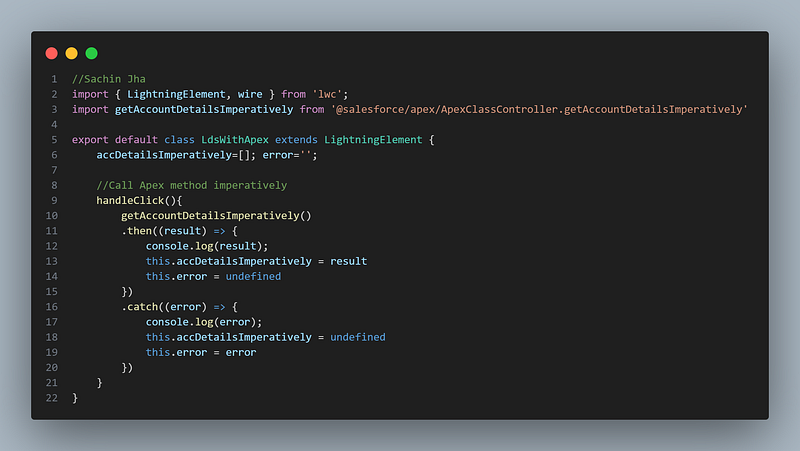
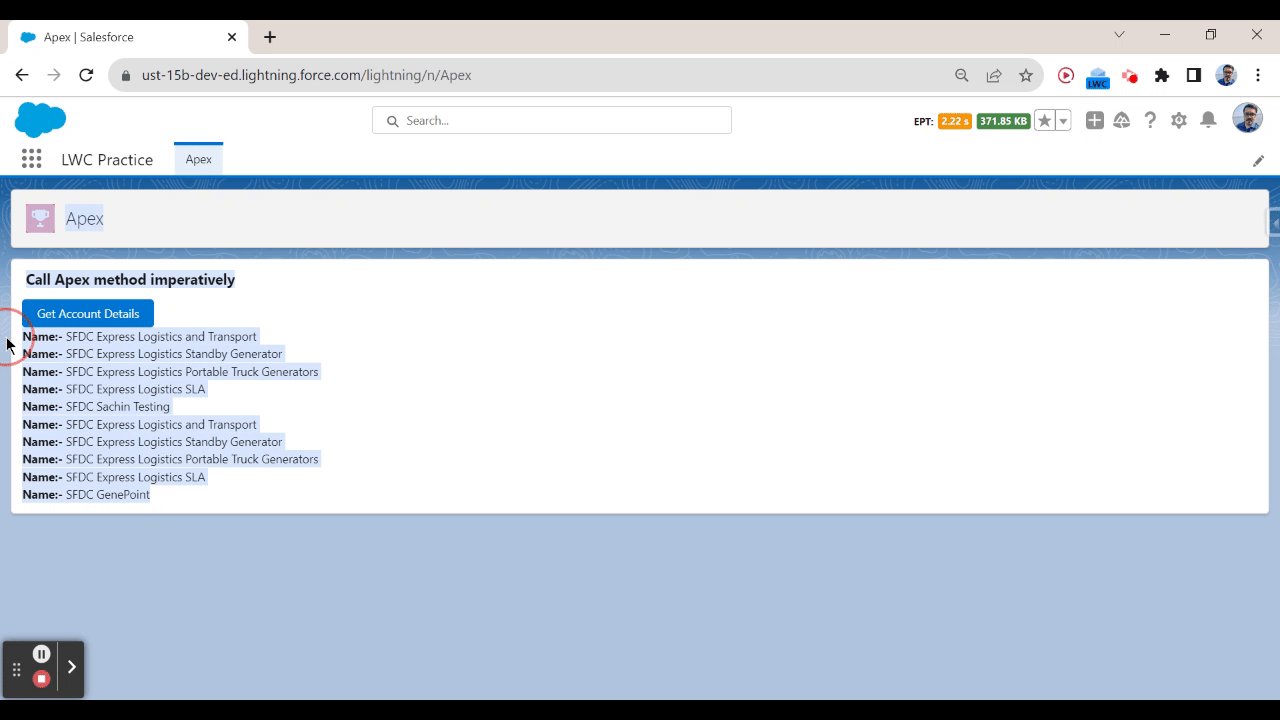
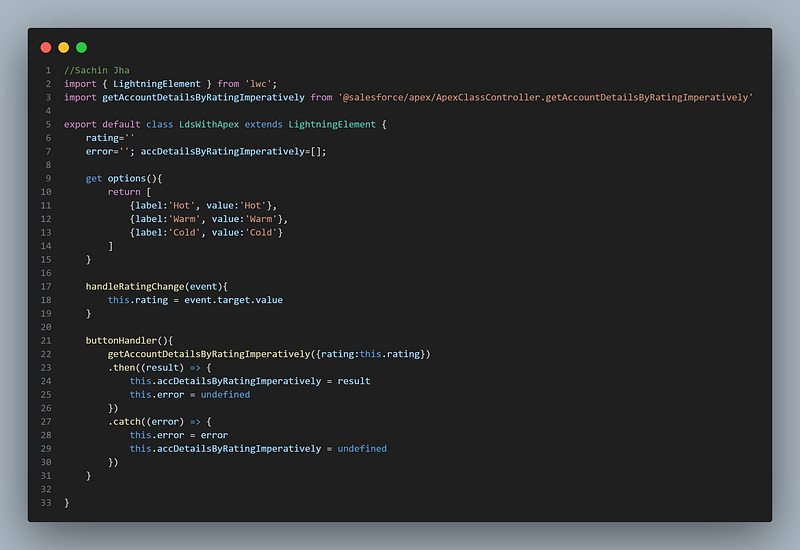
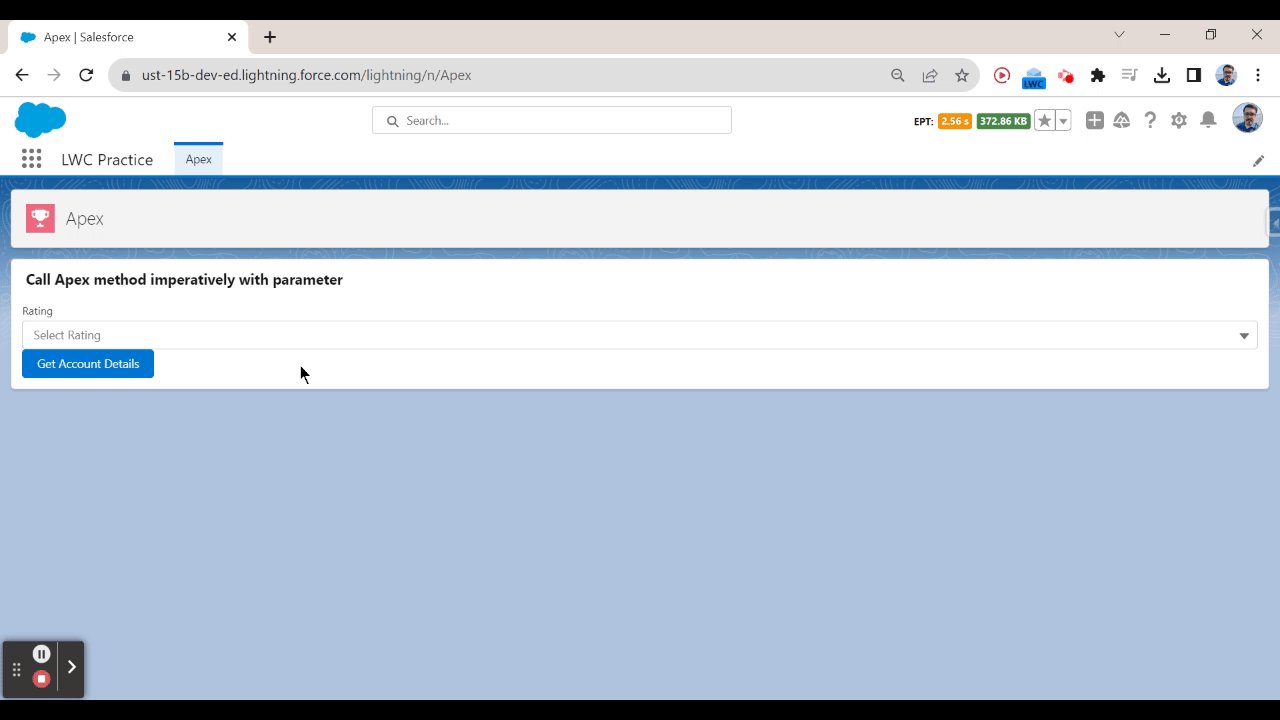
Call Apex Method Imperatively
To control when method should be invoked, use imperative approach.
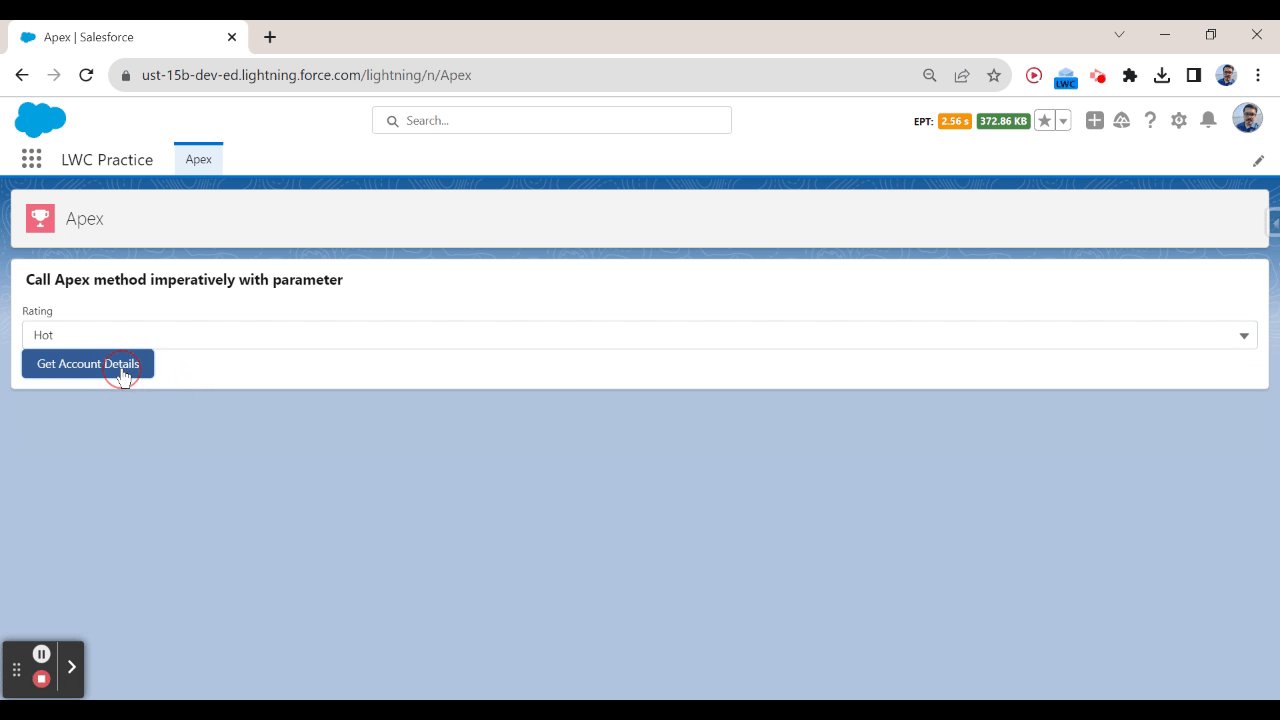
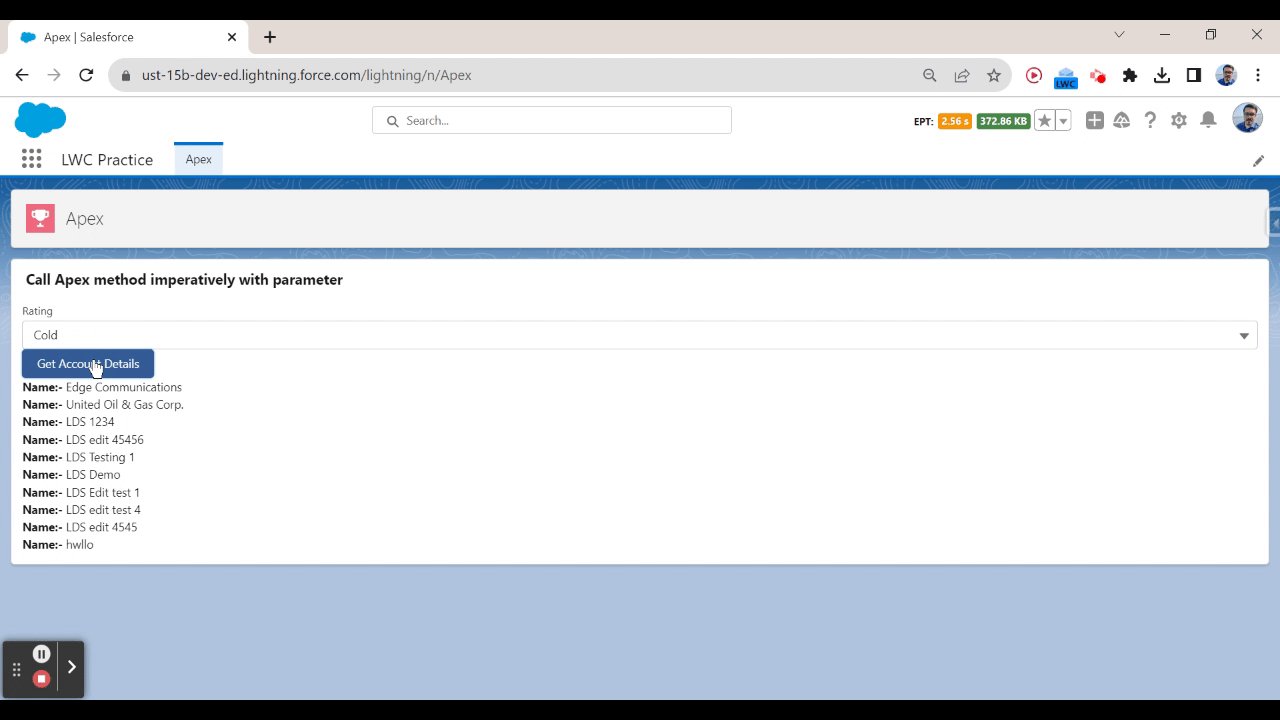
for example, you want to get data by clicking of button, then you can use imperative approach.
When to use
- To call a method that isn’t annotated with
cacheable=true, which includes any method that inserts, updates, or deletes data. - To control when the invocation occurs (for example, in response to clicking a button).
- To work with objects that aren’t supported, like Task and Event.
- To call a method from an ES6 module that doesn’t extend
LightningElement
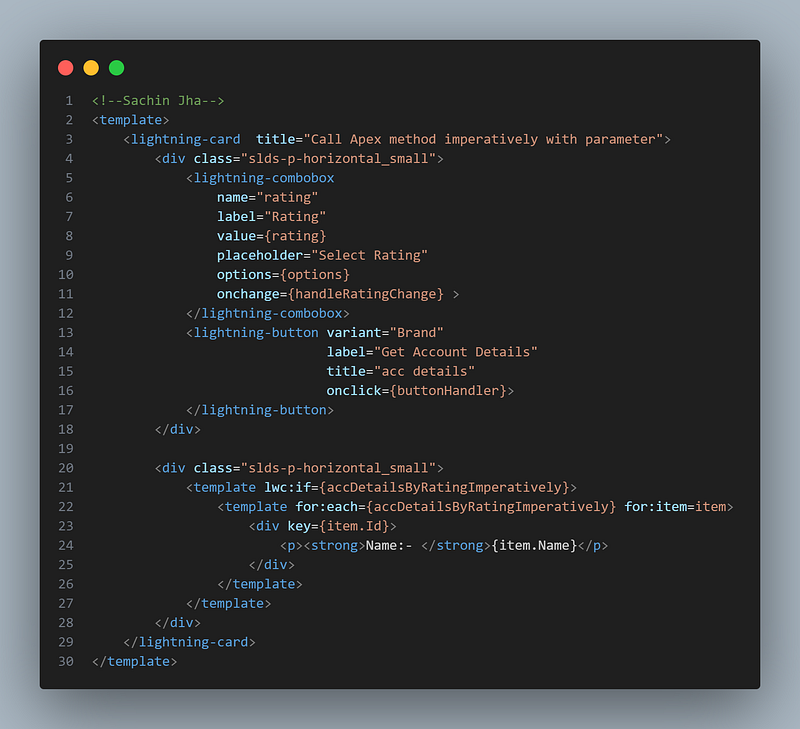
Call an Apex Method




Call Apex method with Parameter
Pass parameters values to an Apex method in an object whose properties match the parameters of the Apex method. For example, if the Apex method takes a string parameter, don’t pass a string directly. Instead, pass an object that contains a property whose value is a string.




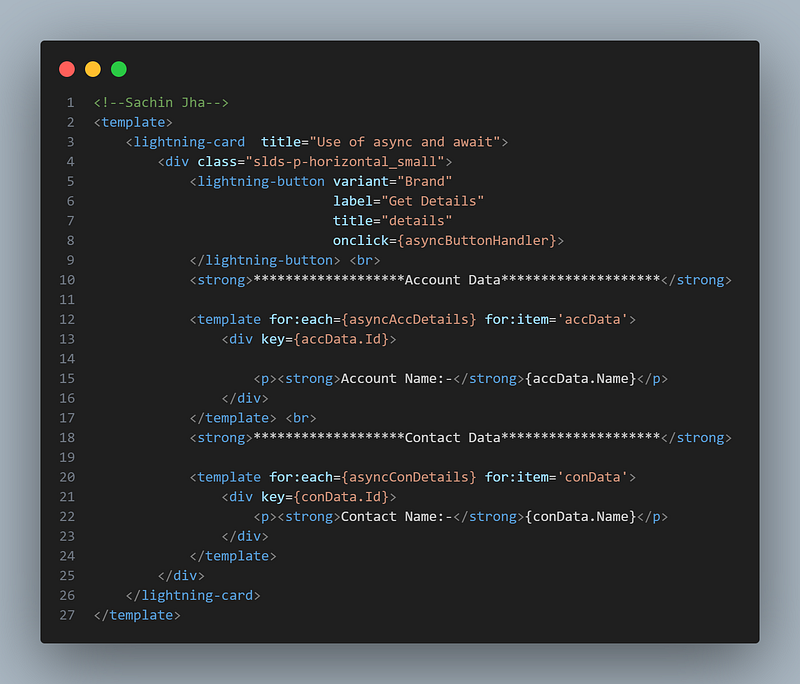
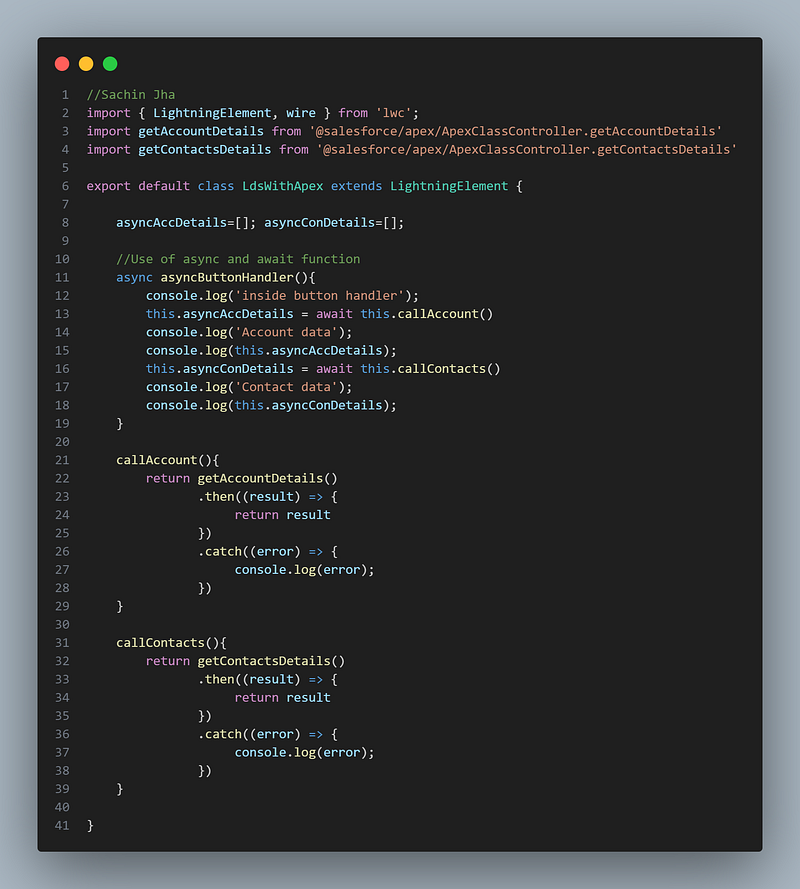
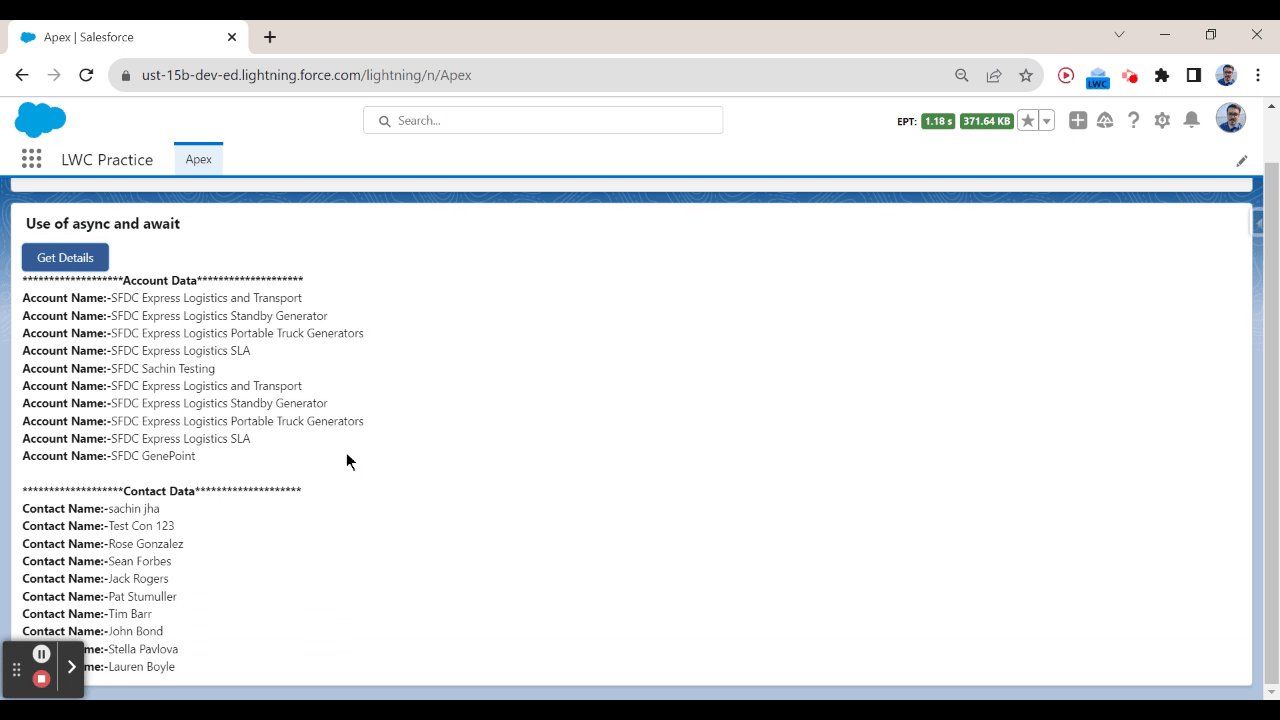
Call Apex method using async and await
To call apex method asynchronously, use async and await keyword in JS.
When we use async and await function :-
- When we need to call multiple methods from apex controller class on single call.
- We can make apex method chaining.
- async function always return promises.
- In await function, you’re essentially telling your code to stop and wait for the result of the asynchronous function to complete before going any further.
- await pause until the async function is done.




Follow me on linkedIn and Twitter for such more related post
Comments
Post a Comment