
Call Screen Flow from LWC component
In this topic, we will discussed about how to call a screen flow from lwc component with demonstration.
To access flow into LWC component, there is “lightning-flow” component and flow-api-name attribute to the API name of the flow that you want to use.
syntax
<lightning-flow
flow-api-name='your_flow_api_name'
>
</lightning-flow>To provide inputs from LWC component to Screen flow we have to use the flow-input-variables attribute which accept as array of an input.
Note: Make sure that “name” should be matched with your input variable name that you declare in flow.
get flowInputVariables(){
return [
{
// Match with the input variable name declared in the flow.
name:'InputVariable',
type:'String',
value:'Value passed from LWC to Screen Flow'
}
]
}You can also handle changes by using onstatuschange event handler
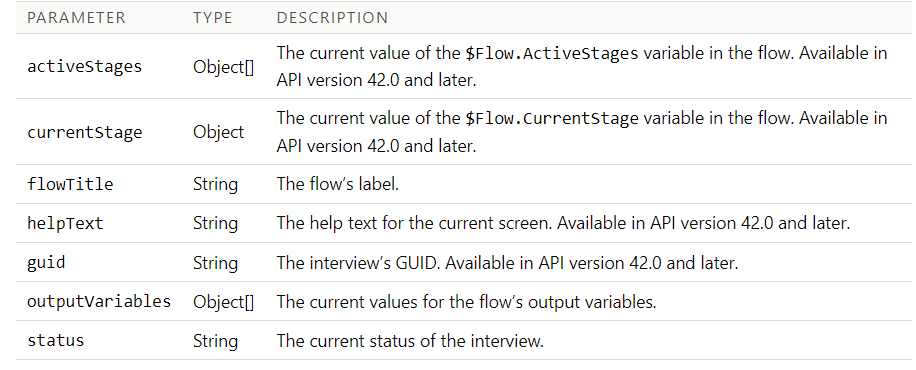
The onstatuschange event returns these parameters.

These are the valid status values for a flow interview.
STARTED: The interview is started and ongoing.PAUSED: The interview is paused successfully.FINISHED: The interview for a flow with screens is finished.FINISHED_SCREEN: The interview for a flow without screens is finished.ERROR: Something went wrong and the interview failed.
For more information, click here
Demonstration
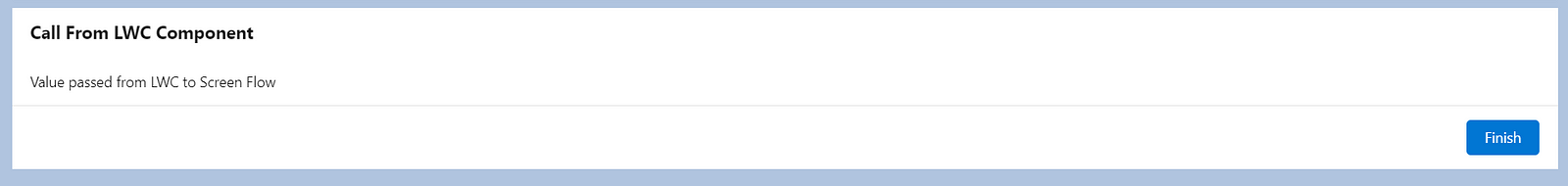
- We need to create a screen flow with an input variable so that we can pass value into variable, see image below

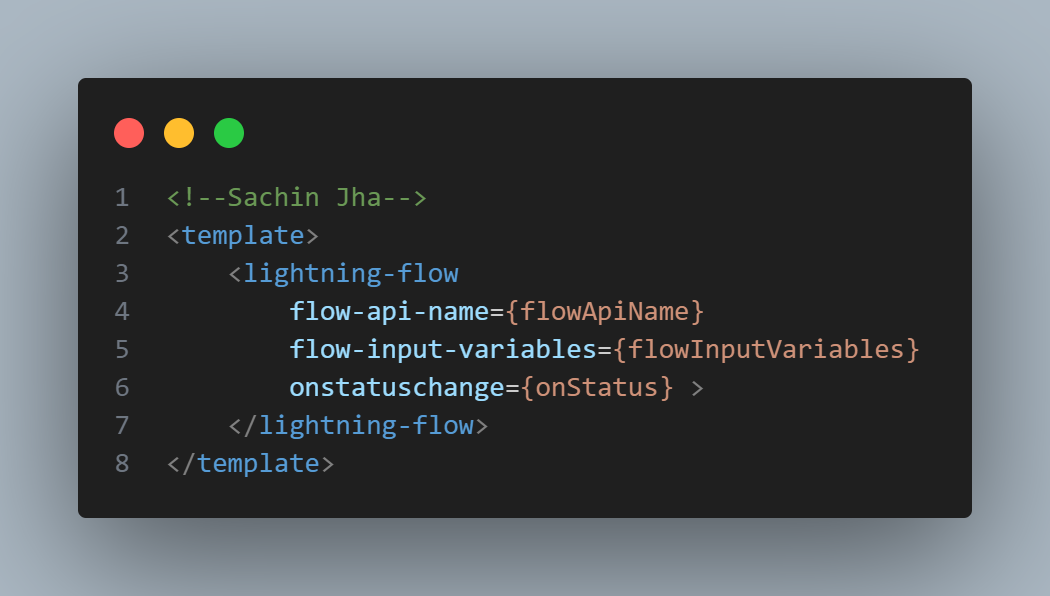
2. Create LWC component and add lightning-flow component within template tag and provide flow-api-name.



Follow me on linkedIn and Twitter for such more related post
Comments
Post a Comment